前回は、『画像の最適化をする』で点数を17点から43点まで上げることが出来ました!
『画像の最適化をする』記事はこちらからご覧ください。
第一回:PageSpeed Insightsの点数が17点なので『画像を最適化する』ことからやってみる![WordPress]
目次
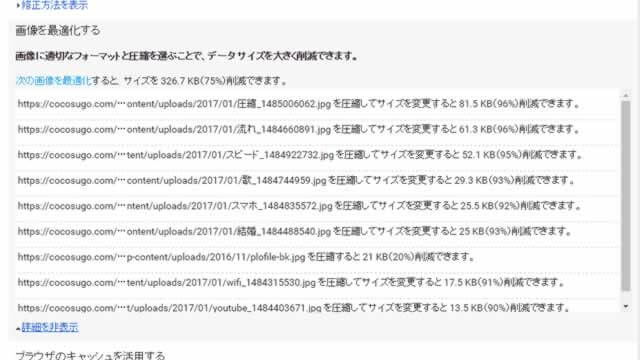
PageSpeed Insightsで修正が必要な画像圧縮とは?
前回の『画像の最適化をする』で最後にTinyPNGを手動ですべての画像を画像圧縮したのにも関わらず、いくつかの画像が画像を最適化(画像圧縮)不十分でした。

TinyPNGで画像圧縮かけても、ちゃんと画像圧縮されない画像があることがわかりました。
問題の画像圧縮されない画像
面倒ですが、どうしても最初の「修正が必要:画像を最適化する」を消したい。
そこを改善したら点数が何点になるのかも知りたい!
不要な画像を消す。
WordPressの機能で画像をそれぞれ指定したサイズに自動生成する機能がある。
もしかして…それかっ!?
あれ?違う。。。
僕がアップロードした画像でした。
WordPress様!少しでも疑ってすみません。
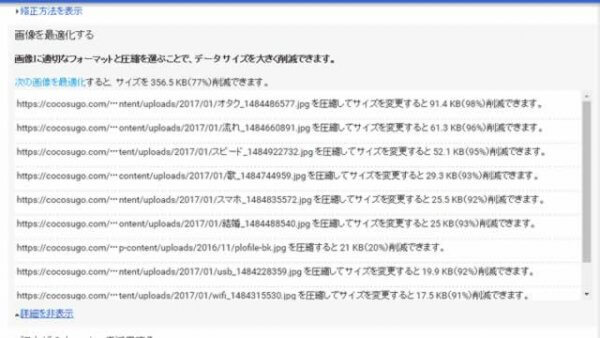
まずは、「オタク_1484486577.jpg」を消してみます。
おぉ!消えてる!
しかも、点数が上がってる。(最後のお楽しみ♪)
画像を作り直す。
今回、私の場合は、不要な画像だった為、削除しましたが、画像の作り直しでもいいみたいですね。
今度からは、気を付けてアップロードします。
画像圧縮の結果
な、なんと!?
画像を最適化する(画像圧縮)だけで、
モバイル:17点 → 55点
PC :20点 → 64点
こんなに上がるとは思いませんでした!
こんなに上がるということは、SEOから見てもすごく重要な事がわかりました。