前回までに、『画像を最適化する』と『画像圧縮』で点数を17点から55点まで上げることが出来ました!
これまでのPageSpeed Insightsに関する記事はこちらからご覧ください。
第一回:『画像を最適化する』17点 → 43点、PC20点→50点
第二回:『画像圧縮』モバイル43点 → 55点、PC50点→64点
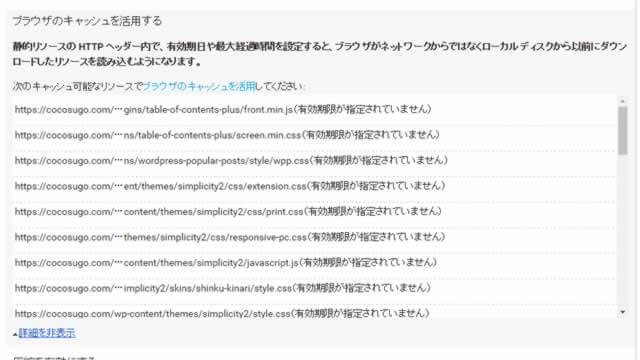
PageSpeed Insightsで修正が必要な『ブラウザのキャッシュを活用する』とは?
Google先生(PageSpeed Insights)より、
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。
と言う、ありがたい教えを頂い…てない。。。
分かりにくいわぃ!
簡単に言うと…
あなたがAというサイトを訪れた時、ブラウザが画像やCSS、JavaScriptのデータを保持しておいて、2度目にAサイトを訪れた際は、保持していた(キャッシュ)データを使うのでその分、ページの表示が早くなりますよ。とういものです。
リピーター様にストレスなくサイトに来てもらうための「おもてなし」です。
PageSpeed Insightsで修正が必要な部分
結構、いっぱいあるよ。。。
ブラウザのキャッシュを活用する為の対処法
.htaccessファイルを書き換える。その1
.htaccessファイルの最終行に下記を追加する。
————————————————————————-
#ブラウザキャッシュの設定
ExpiresActive On
ExpiresByType text/css “access plus 1 days”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 weeks”
————————————————————————-
これだけです。
.htaccessをその1に書き換えた結果
点数で言うと、
モバイルが2点アップ。
PCも2点アップ。
今回は、あまり伸びませんでした。
しかも、『ブラウザのキャッシュを活用』が完全に消えてない。
今度は、書き方を変えてみる。
.htaccessファイルを書き換える。その2
.htaccessファイルに下記を追加する。
————————————————————————-
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<IfModule mod_expires.c>
ExpiresActive On
# MIME Type ごとの設定
ExpiresByType text/css “access plus 1 weeks”
ExpiresByType text/javascript “access plus 1 weeks”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/svg+xml “access plus 1 weeks”
ExpiresByType application/pdf “access plus 1 weeks”
ExpiresByType application/javascript “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 weeks”
ExpiresByType application/x-shockwave-flash “access plus 1 weeks”
ExpiresByType application/x-font-ttf “access plus 1 weeks”
ExpiresByType application/x-font-woff “access plus 1 weeks”
ExpiresByType application/x-font-opentype “access plus 1 weeks”
ExpiresByType application/vnd.ms-fontobject “access plus 1 weeks”
</IfModule>
</IfModule>
————————————————————————-
さっきの部分をこっちに変えたところ・・・
なんと!?
.htaccessをその2に書き換えた結果
点数は・・・
モバイルが60点!
PCが67点!
よし!頑張って90点台を目指します!