PageSpeed Insightsって何ぞや?
「PageSpeed Insightsって何?」って聞かれても、
僕も見方はよくわからないけど、
「指摘されてるとこを直せば、点数が上がってSEOに有利になる。」
と言う事くらいしか分かりません。
PageSpeed InsightsはSEOに効果があるのか?
Google先生が
『ページ表示速度は数あるランキング要因の一部にすぎず、
その影響は関連性や外部リンクに比べると小さい。』
と教えてくれました。
え?
ページ表示速度が早かろうが、遅かろうが、あんまり関係ないの?
いやいや!
待ってください!
一般的な話をしようじゃありませんか。
一般的に人は、
『表示に3秒以上かかるページは40%以上のユーザーが離脱する』と
言われています。
ほーら!関係大アリじゃないですか!?
PageSpeed Insightsの点数が上るといい事がある?
そりゃあ、ありますとも。
Google先生からの評価(点数)が上がるんですよ!
ムフフじゃないですかw
もし、あなたがGoogle先生なら・・・?
一番はコンテンツの内容ですが、上位表示させる基準の一つにするでしょう。
PageSpeed Insightsの見方を教えて!
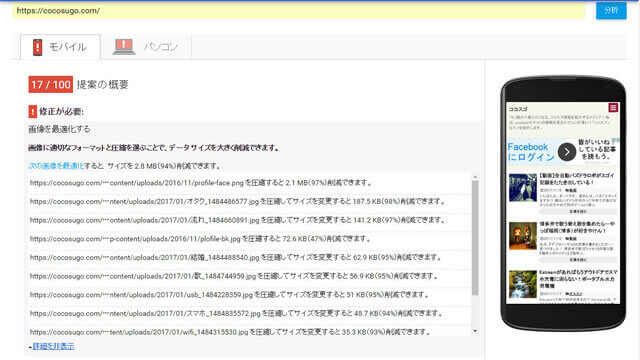
まずは、PageSpeed Insightsで点数を調べてみましょう♪
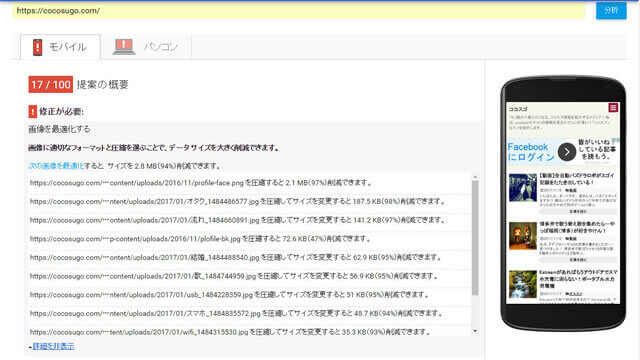
ココスゴのPageSpeed Insightsの点数は・・・

17点・・・。
はぁ!?
なして、そげん悪かと?
そげな低い点数見た事ないしっ!
いや、もう開き直り・・・たいです。
よし!自分もPageSpeed Insightsで調べてみる!という方はこちらから↓
[リンク]PageSpeed Insights
どうでしたか?ココスゴより良かったでしょ?
でも、負けませんからね。笑
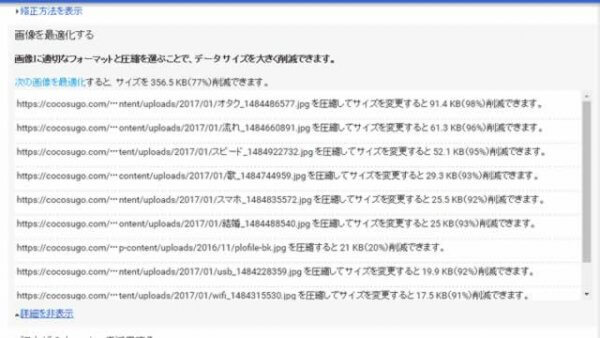
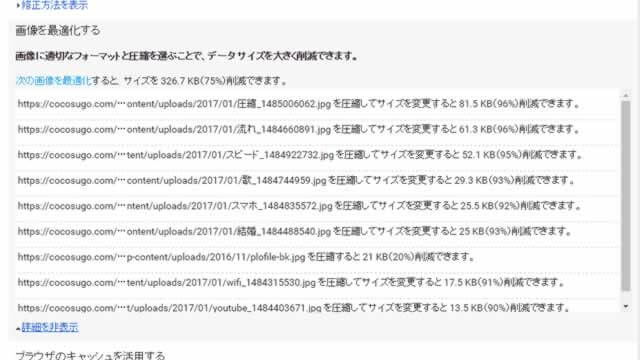
画像を最適化する
まずは、ここからやっていこう!
 なんこれ!www
なんこれ!www
アぁ…私が悪ぅーございました。
アイコンサイズでいいものを640x360で入れてました。。。
94%削減できます。ってw
画像を最適化とは?
画像が重いから画像圧縮(軽く)してくれ!と言う事。
記事にはこれくらい小さな画像で十分だよ。的な事。
簡単に言ってくれますね。
『画像を最適化する』の概要
ユーザーがリソースの読み込みを待機する時間を削減するには、画像のサイズを最小限にします。画像のフォーマットや圧縮を適切に行うと、データのバイト数を大幅に節約できます。
接続速度の遅いユーザーにとっては時間の節約になり、データ プランに制限のあるユーザーにとっては費用の節約になります。
『画像を最適化する』の推奨される解決方法
すべての画像に対して基本的な最適化と高度な最適化の両方を行ってください。
基本的な最適化には、不要なスペースの削除、色深度の最小許容レベルへの低減、画像のコメントの削除、適切なフォーマットでの画像の保存などがあります。
基本的な最適化には、GIMP などの任意の画像編集プログラムを使用できます。高度な最適化としては、JPEG や PNG ファイルの高度な(ロスレス)圧縮が挙げられます。
画像圧縮ツールを使用する
画像の品質に影響を与えずに JPEG や PNG ファイルに対して高度なロスレス圧縮を実行するツールがいくつか提供されています。
JPEG では、jpegtran または jpegoptim(Linux のみ。–strip-all オプションを指定して実行します)をおすすめします。
PNG では OptiPNG または PNGOUT をおすすめします。
適切な画像のファイル フォーマットを選択する
画像にどのフォーマットが最適かテストしてください。
主な推奨事項は次のとおりです:
・一部の旧バージョンのブラウザでは PNG を部分的にしかサポートしていない場合がありますが、PNG はほとんどの場合、GIF より優れています。
・非常に小さなグラフィックや単純なグラフィック(10×10 ピクセル未満、3 色未満のカラー パレットなど)、アニメーションを含む画像には、GIF を使用します。
・写真スタイルの画像にはすべて JPG を使用します。
・BMP や TIFF は使用しないでください。
プラグイン「EWWW Image Optimizer」を入れる
今回、日本語のプラグイン「EWWW Image Optimizer」があったので、
それをインストールしました。
やったことは、
左側のメニュー『メディア』→『一括最適化』を押しただけです。
それだけのことで・・・
プラグイン「EWWW Image Optimizer」を入れた結果

倍以上、点数が上がりました!
これでようやく人並みですね><
プラグイン「Compress JPEG & PNG images」を入れる
やる前に必ずバックアップを取って下さいね。
これは、結果が変わりませんでした。
後は、手動でTinyPNGをするしかないですね。
プラグイン「Compress JPEG & PNG images」を入れた結果

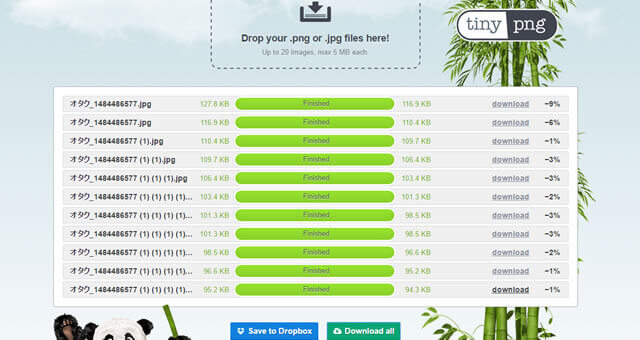
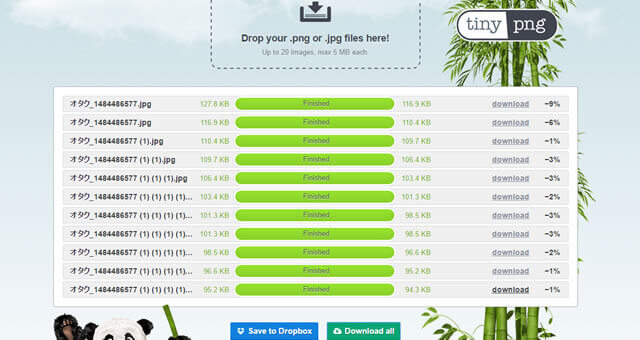
TinyPNGを使って手動でJPEG画像とPNG画像の圧縮をする
画像を全部、手動で20ファイルづつTinyPNGで圧縮をかけて、全て圧縮した画像をアップロードし直したのですが、点数は変わりませんでした。43点と50点のままでした。
引き続き、調査します。 圧縮が足りないのかな?
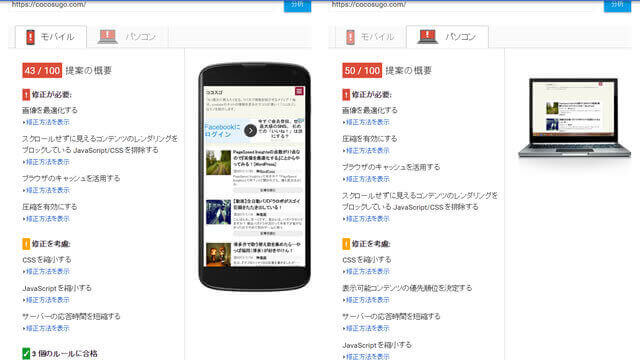
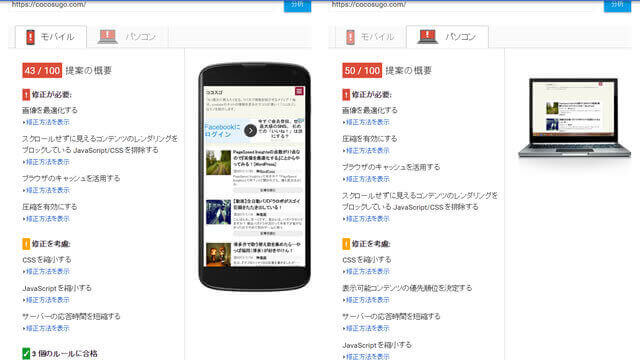
画像最適化(画像圧縮)の結果
モバイルの点数は17点から43点にアップしました。
PCの点数は20点から50点にアップしました。
しかーし!まだ、『画像を最適化する』の修正が必要みたいです。
何故だろぉ?
確かに対象の画像は2回TinyPNGで圧縮をかけてもまだ圧縮出来る。

何回もやって、もう画像圧縮出来ないまでやればいいのかな?
いや。こういった画像は作り直した方が早いですね。






 なんこれ!www
なんこれ!www