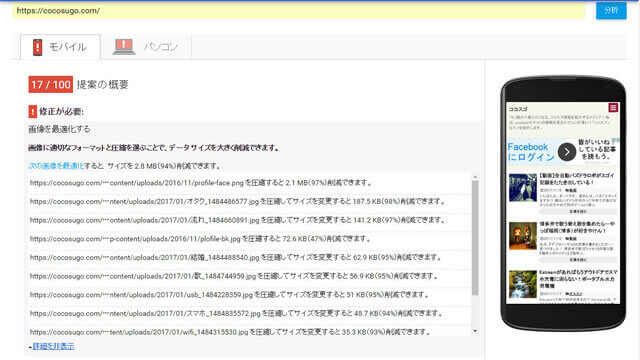
前回までに『画像を最適化する』『画像圧縮』『ブラウザのキャッシュを活用する』『圧縮を有効にする』で点数を17点から71点まで上げることが出来ました!
これまでのPageSpeed Insightsに関する記事はこちらからご覧ください。
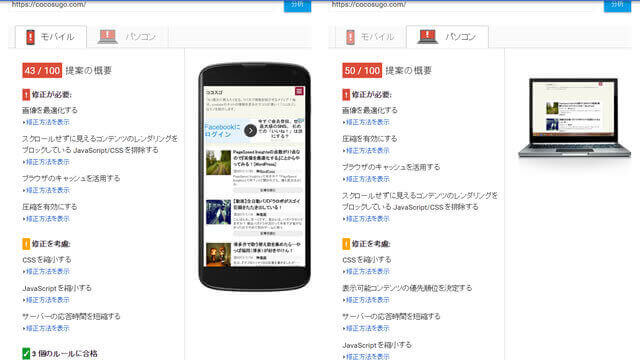
第一回:『画像を最適化する』17点 → 43点、PC20点 → 50点
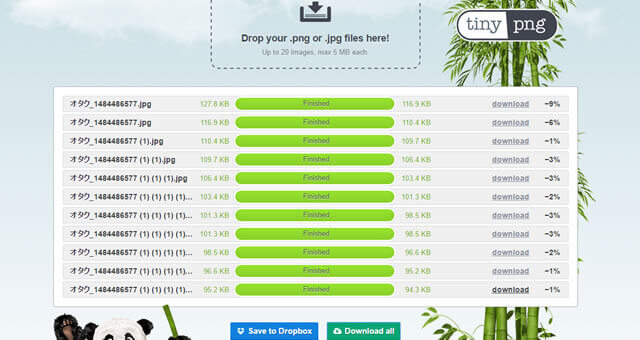
第二回:『画像圧縮』モバイル43点 → 55点、PC50点 → 64点
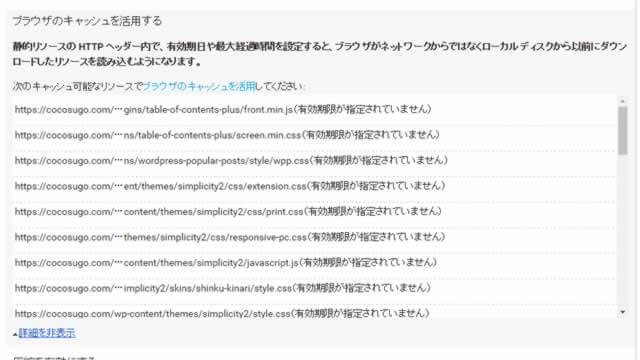
第三回:『ブラウザのキャッシュを活用する』モバイル55点 → 60点、PC64点 → 67点
第四回:『圧縮を有効にする』モバイル60点 → 71点、PC67点 →80 点
『スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript CSS を排除する』とは?
『スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript CSS を排除する』って言われても…
排除できない時は、どうしたらいいのさっ!
うん。わからん。。。
そんな時は・・・
とぅっとぅるぅ~♪
ぷぅ~らぐいん~♪(プラグイン)
ふざけてすみません。
それでは、まじめに行きます。
プラグイン「Above The Fold Optimization」を導入する。
参考:https://www.digitalboo.net/post/1331/pagespeed-tools
上記のサイトのやり方は参考になります。
プラグイン「Autoptimize」を導入する。
参考:http://blog.s-giken.net/234.html
レンダリングをブロックするスクリプト リソースとCSSリソースの個数は減りましたが・・・
ココスゴ(当サイト)では、モバイルのページが崩れました。
残念。
リソースが減ったときは
「おぉ!」
って、なったんですけどね。
今回は、却下。
プラグイン「Asynchronous Javascript」を導入する。
プラグイン「Asynchronous Javascript」はjavascriptを非同期で読み込むプラグインです。
どういう事かというと、レタリングをブロックしているJavaScriptを排除してくれるらしい!
って、排除!?大丈夫?
でも、「Asynchronous Javascript」の設定は簡単で、プラグインを有効化するだけでいいみたい。
さて、その結果は・・・
モバイル:76点、PC:80点
そして、モバイルのページがめっちゃ崩れました。
JavaScript(jquery)の読み込み場所を変える!
これは、functions.phpに記述します。
———————————————–
if (!is_admin()) {
function deregister_script(){ // 登録の解除
wp_deregister_script(‘jquery’);
}
function register_script(){ // CDNに変更して登録
wp_register_script(‘jquery’, ‘//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js’, false, ‘1.11.1’, true );
}
function add_script() { // 登録したjqueryを出力
deregister_script();
register_script();
wp_enqueue_script(‘jquery’);
}
add_action(‘wp_enqueue_scripts’, ‘add_script’);
}
———————————————–
参考サイト:http://affiliate150.com/rendering-block
レタリングをブロックしているJavaScriptは消えたのですが、モバイルの表示がPC表示と同じに・・・見にくい。
レスポンシブじゃない・・・。なら戻そう。
今回は、詳しく調べずに戻しました。
余計なJavascriptを排除する
コワイですねー。
当サイトのJavaScriptとCSSにはそげなものはなかっ!
みんな大事なJavaScriptとCSSばぃ!
たぶん・・・
ということで、今回は、この作業はなしです。
結果
何も出来ませんでした。
もうちょっと勉強します。
はぁ~。この2時間がぁ~;;












 なんこれ!www
なんこれ!www