前回までに、『画像を最適化する』、『画像圧縮』、『ブラウザのキャッシュを活用する』で点数を17点から60点まで上げることが出来ました!
これまでのPageSpeed Insightsに関する記事はこちらからご覧ください。
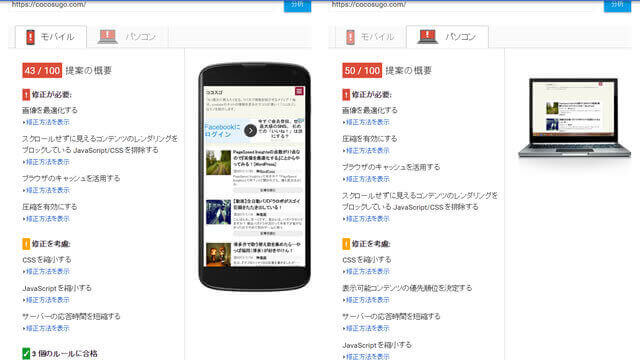
第一回:『画像を最適化する』17点 → 43点、PC20点 → 50点
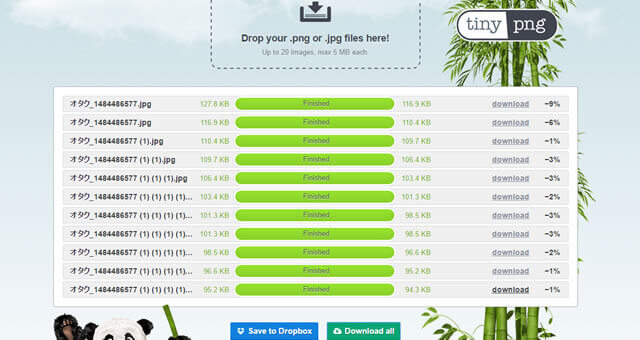
第二回:『画像圧縮』モバイル43点 → 55点、PC50点 → 64点
第三回:『ブラウザのキャッシュを活用する』モバイル55点 → 60点、PC64点 → 67点
『圧縮を有効にする』とは?
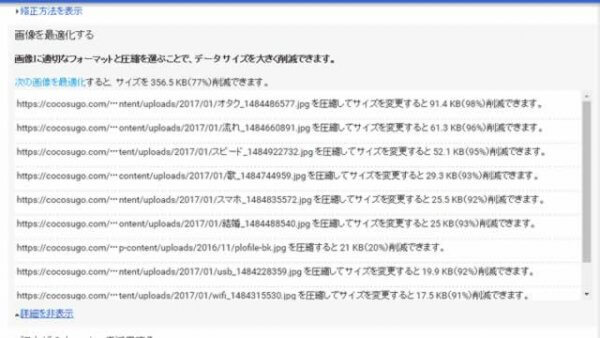
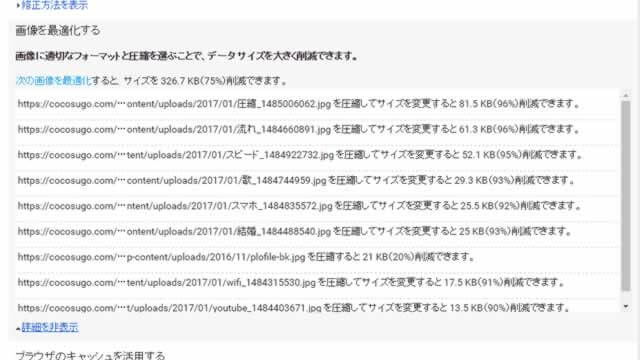
Google先生(PageSpeed Insights)からは、こんな指摘を頂いてます。
皆さんは、わかりますか?
僕には、いっちょんわかりまっしぇん。
概要
多くのウェブ サーバーでは、サードパーティ モジュールを呼び出すか、組み込みのルーチンを使用するかして、ファイルをダウンロード用に送信する前にgzip 形式で圧縮できます。
圧縮すると、ウェブサイトを表示するのに必要なリソースのダウンロードにかかる時間を削減できます。推奨される解決方法
ウェブ サーバーで圧縮を有効にしてください。
一般的なウェブ サーバーで圧縮を有効にする方法については、
次のリンクをご覧ください:
- Apache: mod_deflate を使用する
- Nginx: HttpGzipModule を使用する
- IIS: HTTP 圧縮を設定する
『圧縮を有効にする』にはどうやるの?
Google先生(PageSpeed Insights)の説明では、何をしたらいいのかが不明すぎる。
Gzip圧縮をすればいいよって、言ってくれよぅ!
ということで、.htaccessをいじりますよ。
.htaccessファイルに追加するだけ。
.htaccessファイルに下記を追加してください。
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
# プロクシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
#圧縮対象とする MIME Type
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
おぉ!ついに。。。
『圧縮を有効にする』をやった結果!
やりましたっ!
赤色を卒業して黄色になりましたっ!
点数はと言うと、
モバイルが60点から71点!!!
PCが67点から80点!!!
『圧縮を有効にする』は『画像の最適化』と同じくらいに効果がありました!
コレ発見ですね。
皆様の参考になれば幸いです。







 なんこれ!www
なんこれ!www